Project Type – UI/UX, Interactive, Web Design
Role – UI/UX Designer
Software – Figma
Skills – Prototyping, Wireframing
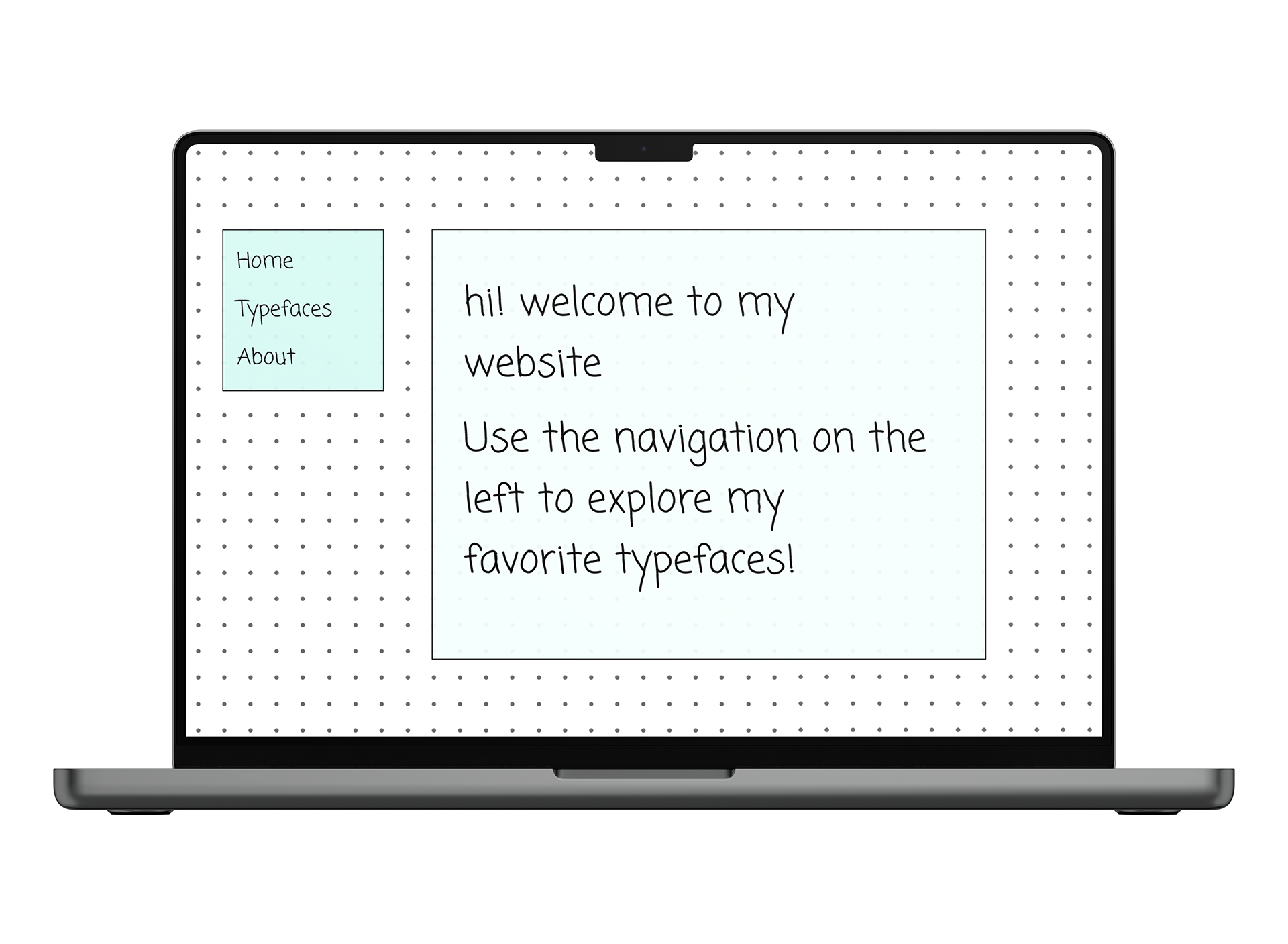
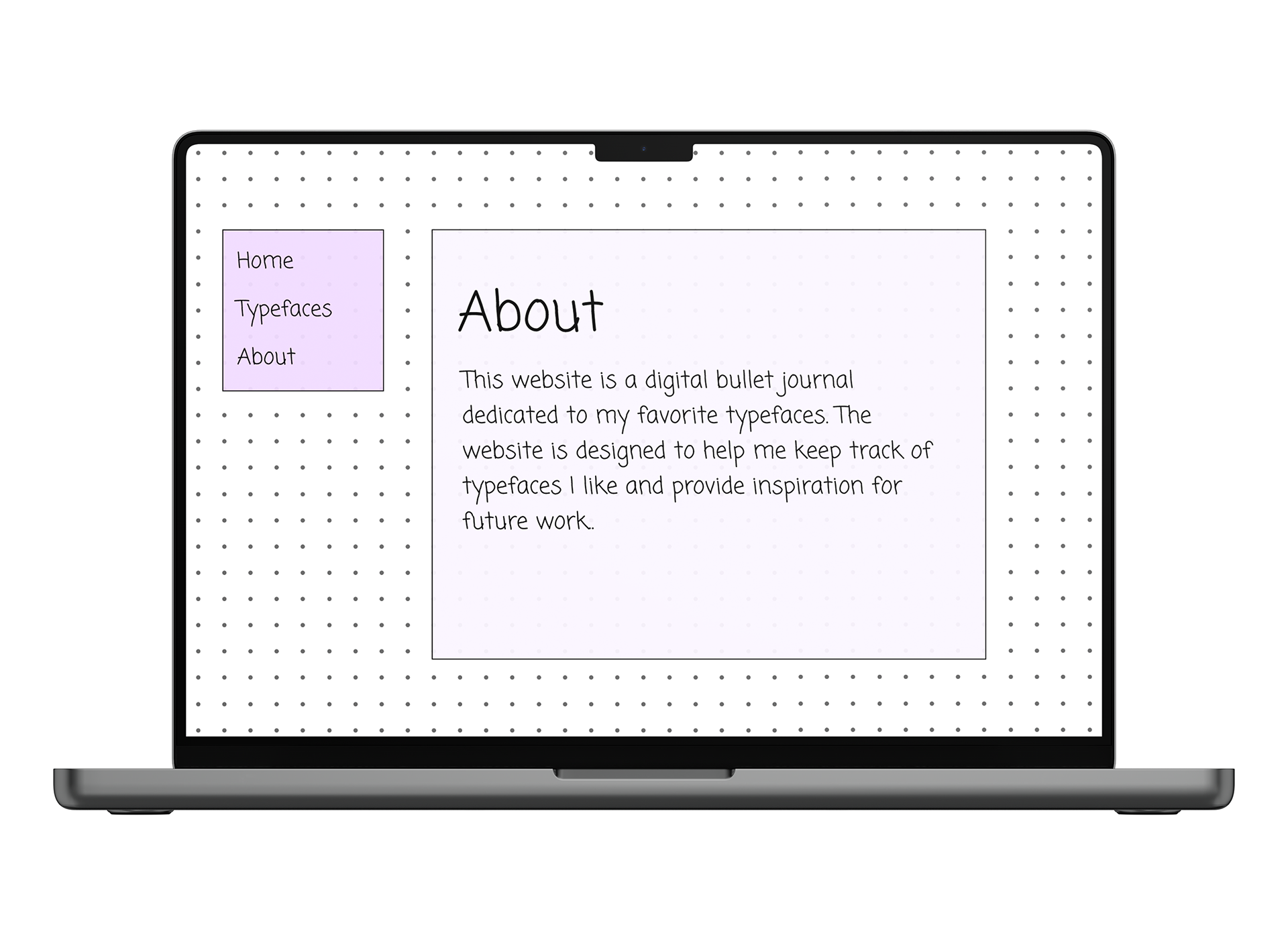
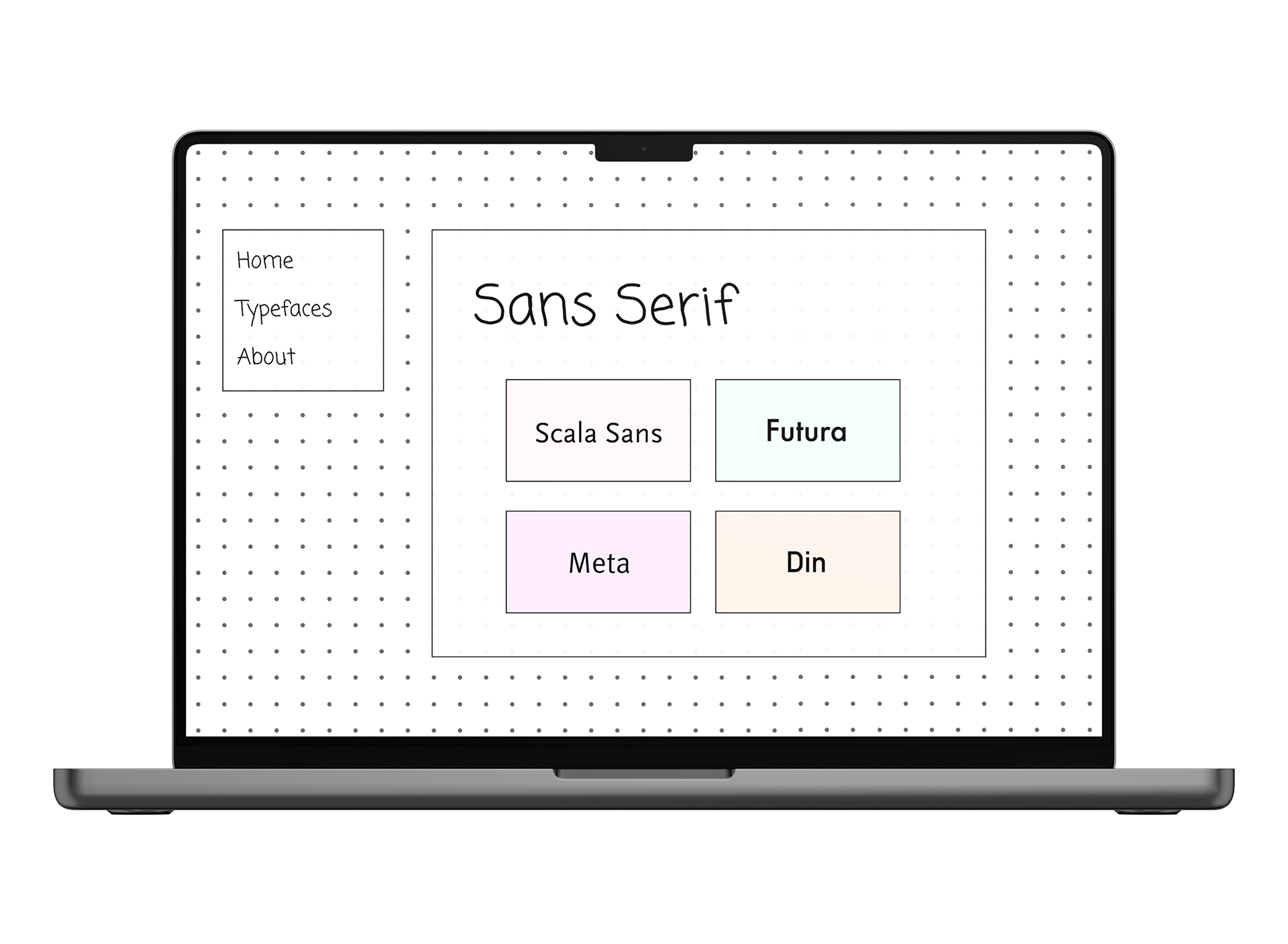
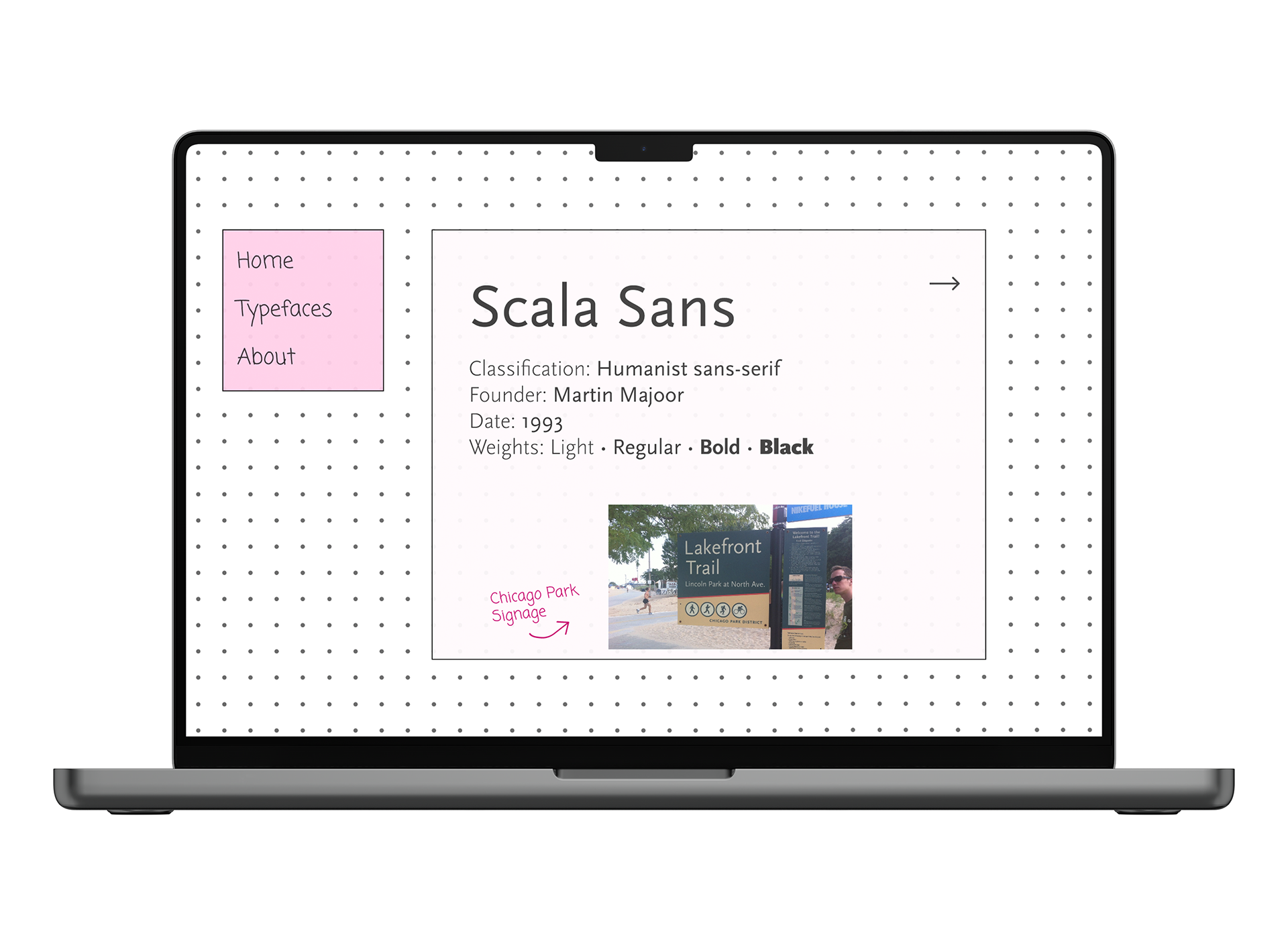
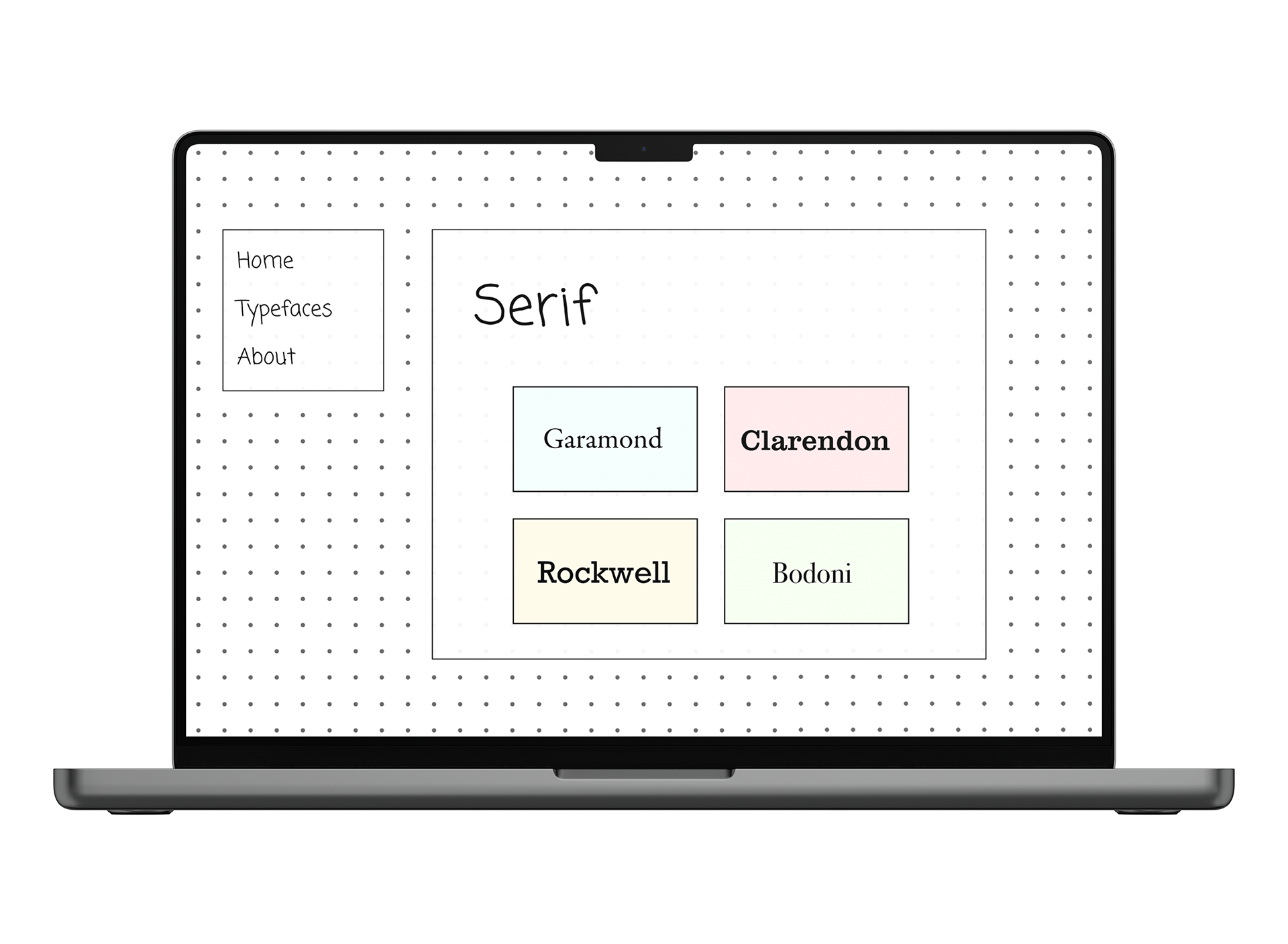
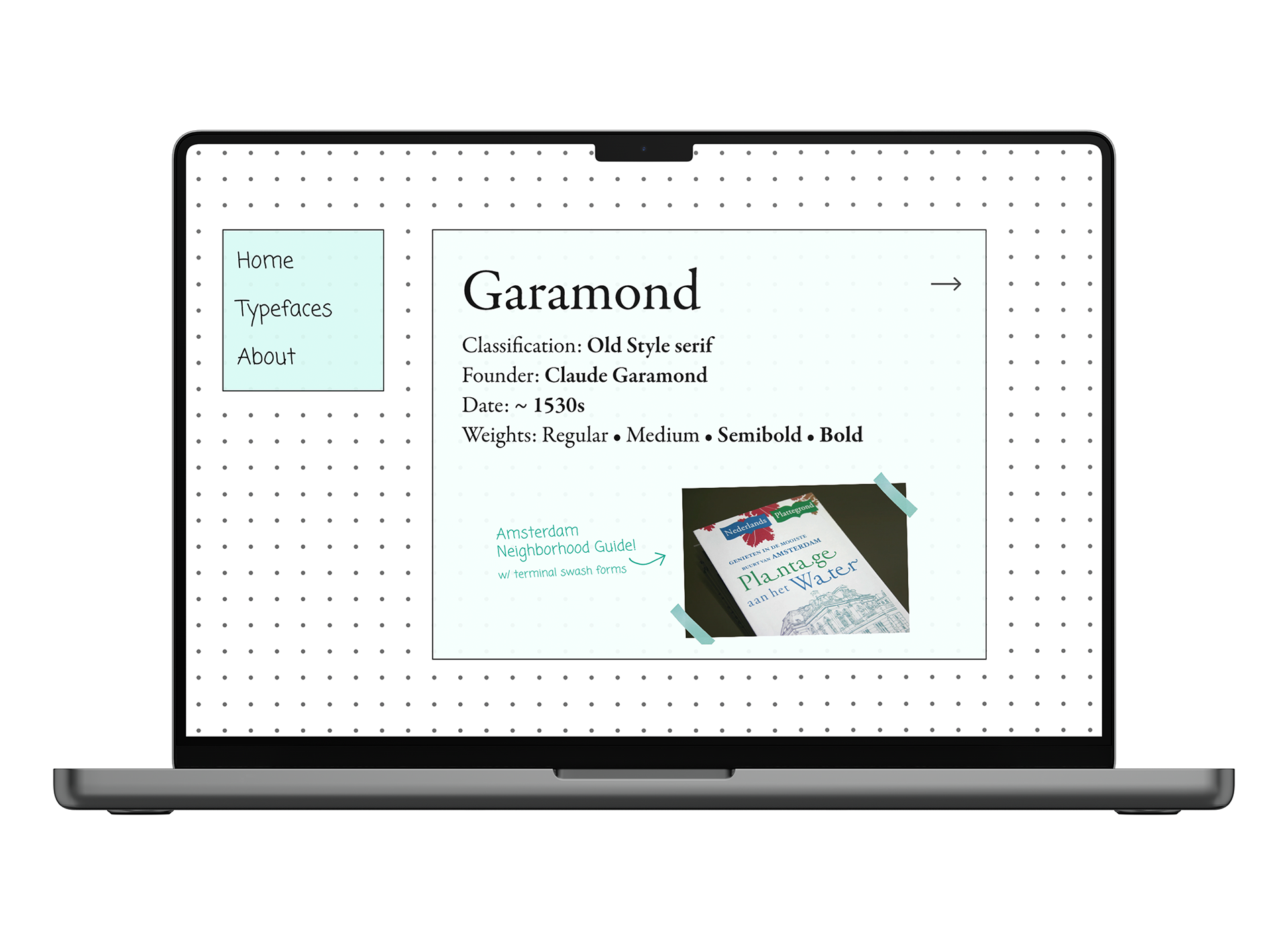
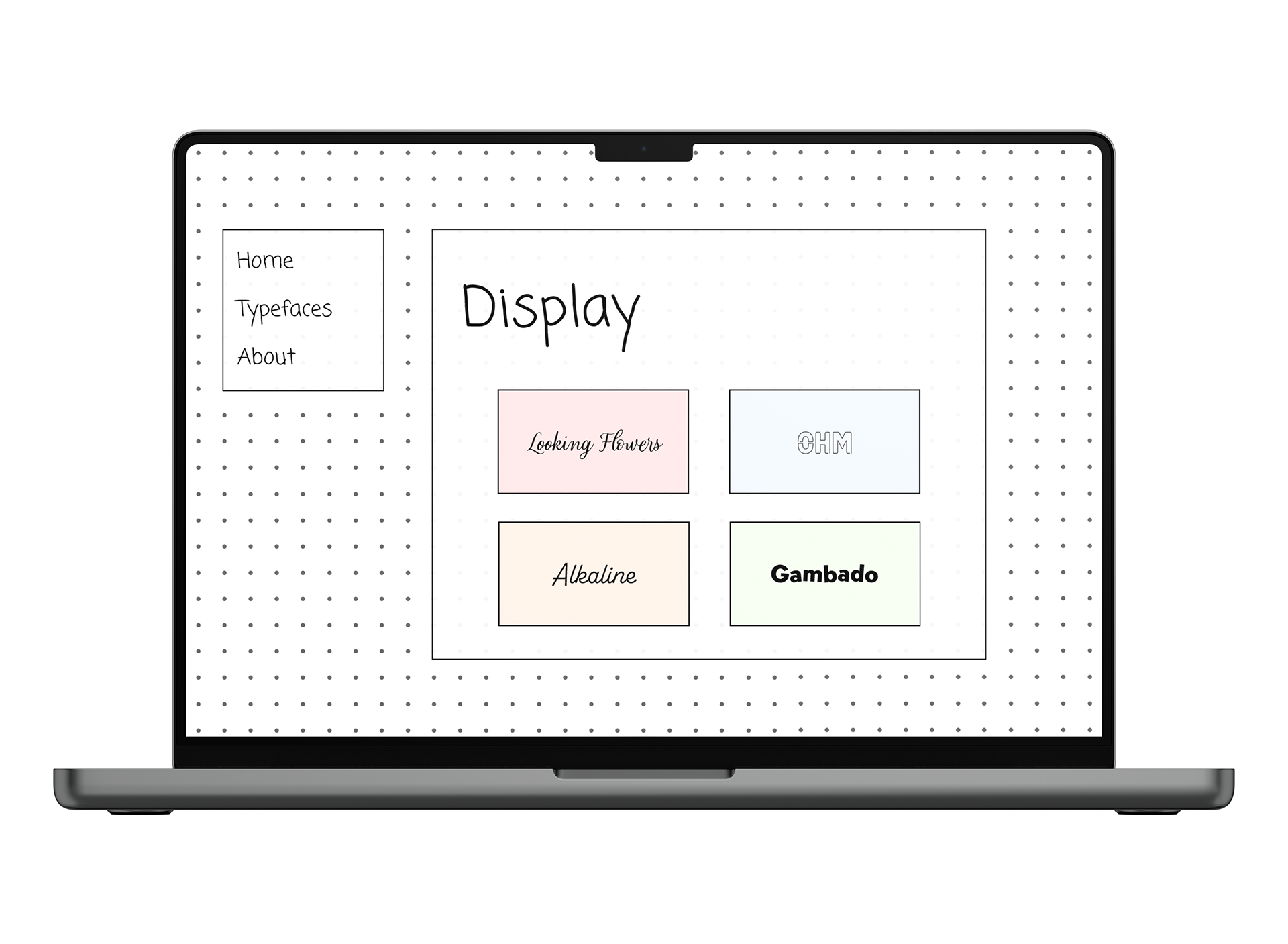
The goal of this project was to design a website that served as a digital reflection of myself. I began this project by researching personal websites from the early internet. I found that many of these websites focused on a personal interest. I chose to center my website around my favorite typefaces. The site is designed to serve as a digital collection to help me keep track off and organize typefaces I like, and provide inspiration for future work. I chose to organize the typefaces by classification. On each page, I included information about the typeface and examples of the typeface in use. I also chose to incorporate elements found in early websites such as a landing page, about page, and a main central window on a consistent background.
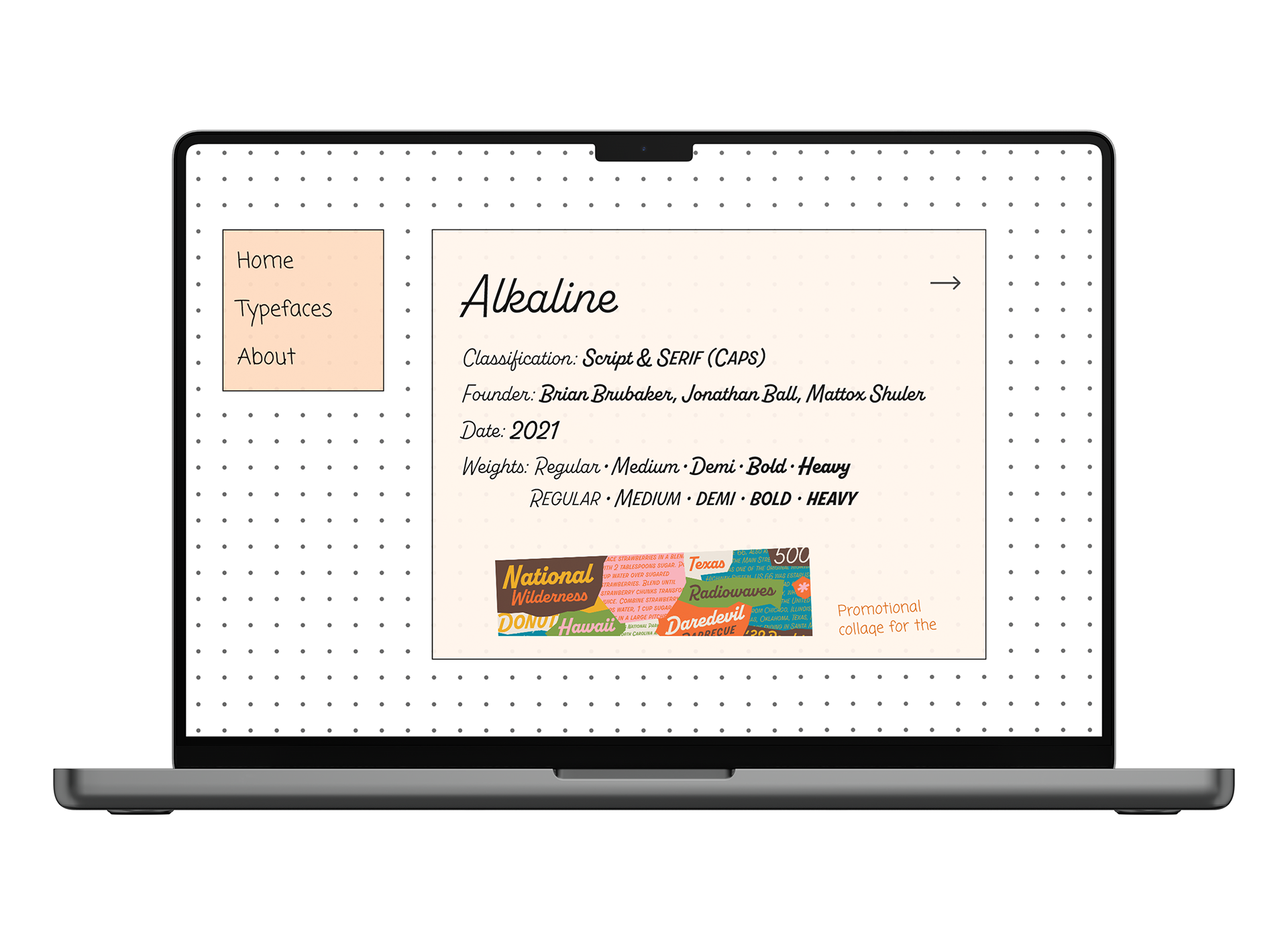
I began the execution of this project by sketching different screens and then translating the sketches into wireframes using Figma. After determining the prototyping elements, I began to flesh out the aesthetic of the website. I wanted the website to feel like a scrapbook or bullet journal. I chose a dotted grid background to emulate the paper of a bullet journal. Next, I chose pastel colors and incorporated transparency to resemble the way highlighter looks on paper. I selected a typeface that resembles handwriting to further push the appearance of a journal. I also included notes, tape, and markings to make it seem like someone had collected these images and placed them in their journal with notes for reference.








Figma Prototype
Explore the app by clicking through the different pages and dragging to scroll down. Click on the arrows in the right hand corner to expand the prototype.